# React-16.1. 이벤트 state props 그리고 render 함수
- event
- 애플리케이션의 역동성 구성 : event, props, state 의 상호작용
1. title : WEB 에 링크추가
- 클릭시 본문(Content)에 Welcom 메시지 표시
:src\components\Subject.js
<h1><a href="/">{this.props.title}</a></h1>2. toc 항목 클릭시 본문에 해당 내용 표시
3. 각 링크마다 이벤트 설치(다음시간)
- App 컴포넌트의 state 값에 따라 content의 컴포넌트의 props를 변경하고
변경사항이 컴포넌트에 반영이 되도록 개선
3.1 state 셋팅
- mode 속성 추가 : 기본값 - welcom
- 상태별 state 속성 추가 : welcom
> react 에서는 state, propse 값이 변경되면 render 함수가 다시 호출되어 화면을 그리게 됨(하위컴포넌트 포함)
render : 어떤 html을 그릴지 결정하는 역할
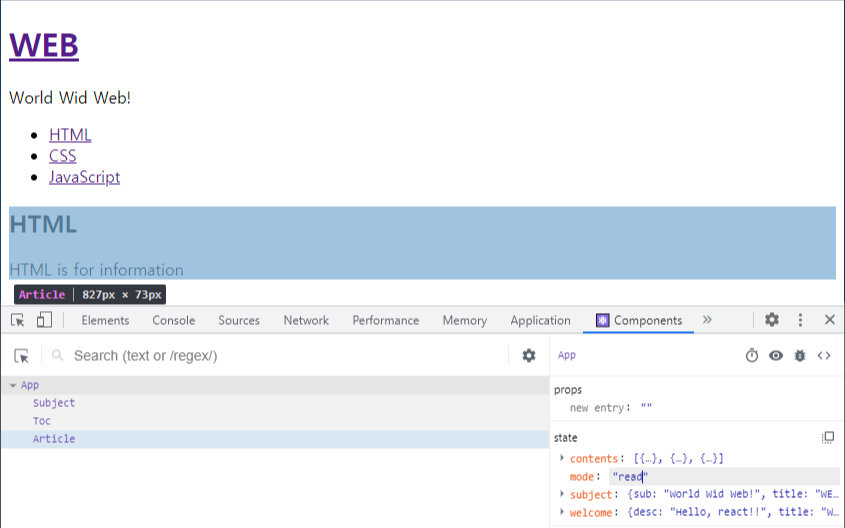
3.2 state 변경 (크롬 개발자도구 - React Developer Tools)
- 개발자도구 Components 텝에서 App의 속성 확인 : Props, State
> 확인 - State > mode : "welcome"
> 수정 - State > mode : "read"

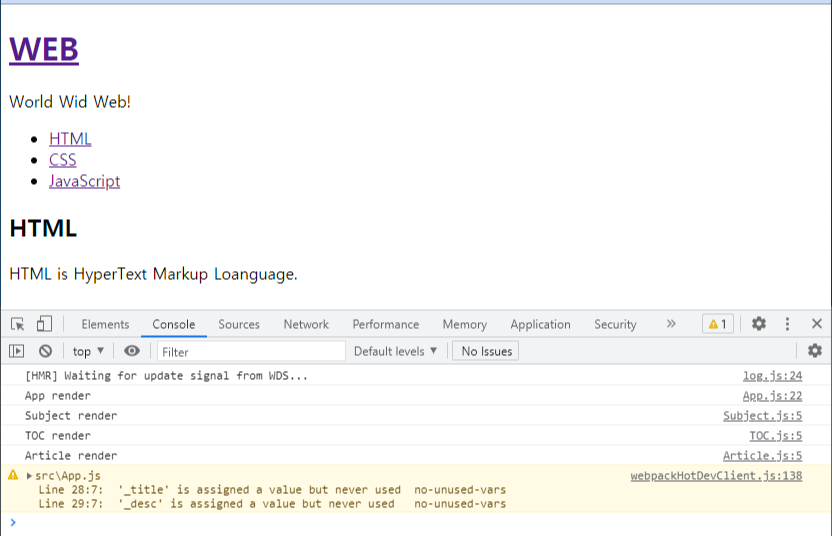
* consele을 표시하여 state, propse 변경시 마다 render가 호출되는것을 확인
:src\App.js render()
console.log("App render");
:src\components\Subject.js render()
console.log("Subject render");
:src\components\TOC.js render()
console.log("TOC render");
:src\components\Article.js render()
console.log("Article render");
* 개발자 도구(React Developer Tools)에서 변경한 속성(Props.mode)에 따라
각 컴포넌트들(App, Subject, Toc, Article)이 다시 그려지며(render) 메시지가 변경한 것을 확인
'front > react' 카테고리의 다른 글
| 생활코딩 react (16.3-이벤트에서 state 변경하기) (0) | 2021.08.25 |
|---|---|
| 생활코딩 react (16.2-이벤트 설치) (0) | 2021.08.25 |
| 생활코딩 react (15-State 소개 및 사용) (0) | 2021.06.29 |
| 생활코딩 react (13~14-React Developer Tools, Component 파일로 분리) (0) | 2021.06.22 |
| 생활코딩 react (10~12-컴포넌트 만들기) (0) | 2021.06.22 |