01-1 프로그레시브 웹앱이 뭐예요?
PWA : progressive web app
네이티브앱 : SDK로 개발(안드로이드 스튜디오 : 자바 / 엑스코드 : 오브젝트C, 스위프트)
- 운영체제 별 서비스 개발 : 안드로이드, IOS
- 배포 : 앱스토어(애플), 플레이 스토어(구글)
- 사용 : 스토어에서 다운로드하여 설치 (설치후 알림등의 다양한 기능 활용)
> 네이티브앱 장단점 비교표
모바일 웹앱 : 모바일 베이스의 네이티브 앱
- 웹 영역은 HTML5, CSS3, Javascript로 구현
- 웹 영역은 스토어 배포 없이 서버의 컨텐츠 교체 만으로 최신기능 적용
- 인터넷 속도 영향, 네이티브앱에 비해 제한된 기능
> 모바일 웹앱 장단점 비교표
하이브리드 앱 : 네이티브앱과 모바일 웹앱의 장단점 활용
- 컨텐츠를 웹앱으로 제작 후 네이티브앱으로 변환하여 배포
> 웹앱 방식의 개발, 네이트브 앱 방식의 배포
- 제한적인 네이티브 앱 기능 사용
- 크로스 플랫폼(아파치 코르도바 - 오픈소스)을 이용한 운영체제 별 네이트앱 배포
> 하이브리드 앱 장단점 비교표
프로그래시브 웹(PWA) : 웹의 장점을 유지하며 네이티브 앱의 장점 활용 ? 하이브리드?
- 하이브리드는 네이티브로 웹앱 컨텐츠를 패킹하고, 네이티브로 HW 기능을 구현하는 서비스
- PWA는 네이티브가 아닌 API로 네이티브가 제공하는 HW 기능을 구현하는 서비스
> 프로그래시브 웹앱 장단점 비교표
01-2 프로그레시브 웹앱을 대표하는 6가지 핵심 기술
- 필수 : 서비스워커, 웹앱 매니페스트, HTTPS
- 확장 : 푸시알림, 홈화면 추가, 웹API
1. 서비스워커
- 웹브라우저 내부에서 웹페이지와 독립적으로 백그라운드 실행
- 브라우저와 서버 사이에서 상태 모니터링, 푸시알림 지원
- 오프라인 동작 (인터넷 연결상태와 독립된 서비스 제공)
2. 웹앱 매니페스트
- 앱 소개정보(메타데이터) 제공 (JSON) : manifest.json
- 매니페스트 : 앱에서 사용하던 기능 - 브라우저에 정보제공
3. HTTPS (hypertext fransfer protocol over secure soket layer)
- 보안을 강화한 웹 통신 규약 : 네트워크 영역에서 통신정보가 노출되어도 보안유지
(전자상거래 등 보안이 중요한 서비스에 적합)
> 서비스워커를 이용한 PWA 배포에 필수
> PWA 성능평가 프로그램(라이트하우스 - lighthouse)에 인증받기위한 의무요소
> 홈화면 추가 기능은 HTTPS에서만 지원
4. 푸시알림
- 사용자에 알림정보 제공
> PWA 푸시알림 동의 시 : 사이트 이탈 사용자, PWA가 종료된 백그라운드 상태에도 알림 가능
5. 홈화면 추가(add to home screen - 모바일) - 옴니박스(omnibox - 데스크톱) : 설치 (즐겨찾기, 바로가기 아님)
- 웹 브라우저 사용 시 PWA 설치 안내
> 운영체제에서 앱으로 인식
- 홈화면 추가 제안 조건 :
> HTTPS 접속 : PWA 호스팅 의무요소
> 매니페스트 등록 : short_name, name, icons(192px X 512px), start_url, display( : fullscreen || standalone || minimal-ui)
> 서비스 워커 설치 : 브라우저에 서비스워커 설치 의무
> PWA 설치여부 : 해당 PWA 서비스가 이전에 설치되지 않은 상태
- 설치된 아이콘은 네이티브 앱과 동일함
6. 웹 API
- javascript api 사용 : 웹사이트, 웹앱, PWA 사용 (네이티브 기능을 지원하기 시작 : 위치정보, 카메라 등)
* 스타벅스의 PWA
- 인터넷 접속 제한환경 극복 : 오프라인 지원
- 멀티플렛폼 범용 POS(point of sale) 시스템 구축
- 가볍고 빠른 반응속도
* PWA 사용자경험
- 온라인, 오프라인을 아우르는 신뢰성
- 네이티브 앱에 비해 쉬운 설치 지원
- HTTPS를 의무 적용한 보안성
- 알림을 통한 구독자 관리
- 멀티 플랫폼 지원
- 검색노출에 따른 확장성
- 최신 서비스 제공이 가능 신속성
- 네이티브 앱과 같이 HW 기능도 사용 가능
- 네이티브 앱 대비 빠른 배포, 실행, 반응속도
01-3 비주얼 스튜디오 코드 설치하기
* 회사 보안 이슈로 VsCode 사용 불가
- ecilpse로 대체해 보자.
> 라이브서버 기능은 어떻게 대체하지...
회사에서도 함께 진행했으면 하여 eclipse에서 live server를 실행해볼까 싶어 찾아봤지만,관련 기능을 제공하는 플러그인이 없는 듯 하다.eclipse 버전차이로 webclipse는 지원하지 않는 듯 하고, Tern Eclipse 로 대용하던게 있던것 같은데, javascirpt 관련 기능을 목적으로 쓰인 것이었던지... codemix는 또 뭐냐... 어지럽다. 일단 그냥 집에서vsCode로 해보자.보안팀을 졸라볼까 ㅋ
01-4 '안녕하세요' 예제 만들기
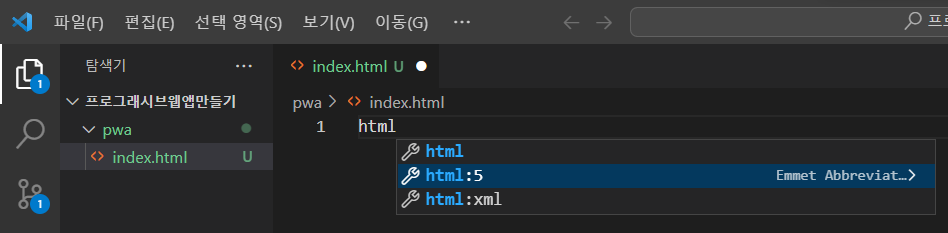
index.html 파일만들고
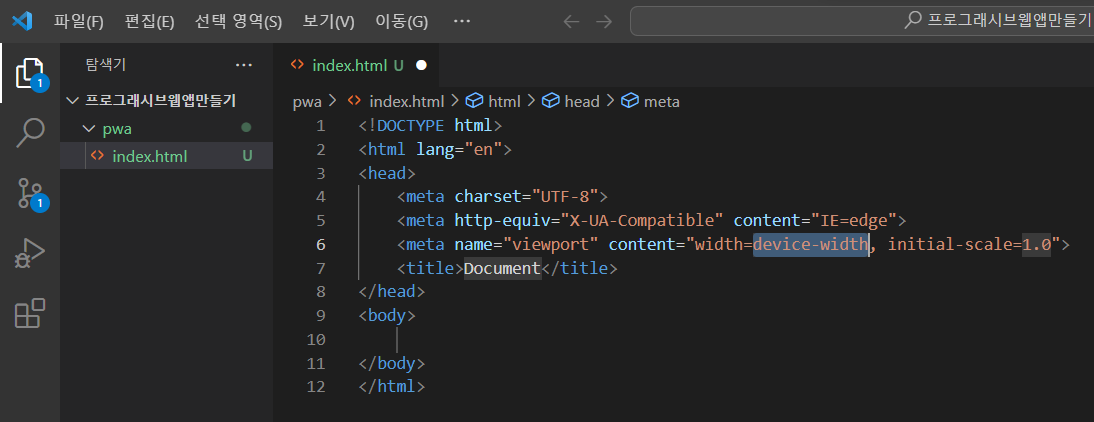
코드생성기능으로 html 5 템플릿 코드를 생성한 뒤


언어 설정과 셈플텍스트 입력해주고
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
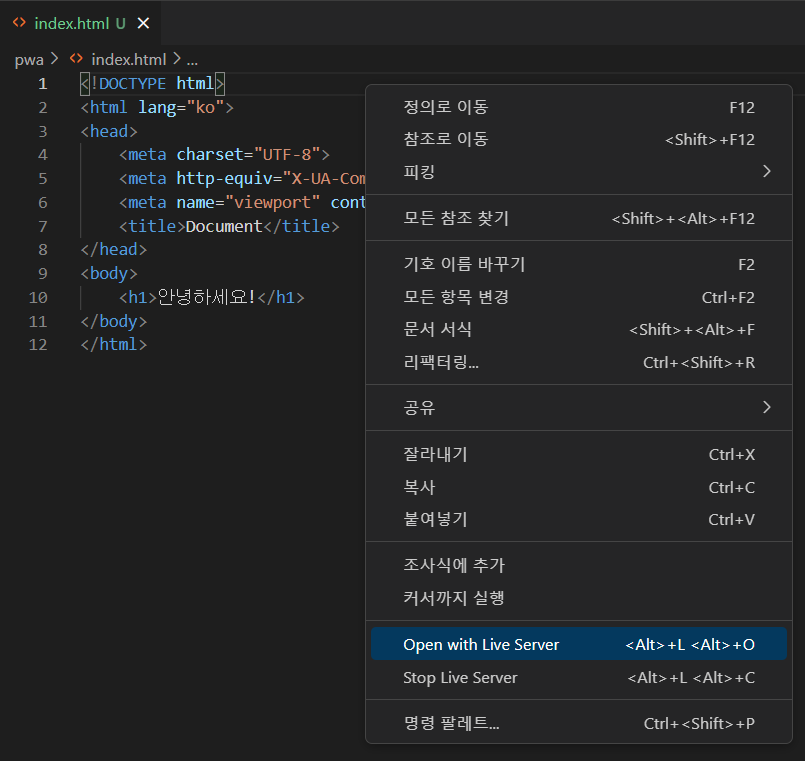
<h1>안녕하세요!</h1>
</body>
</html>라이브서버를 실행해주면

엑세스허용 메시지를 확인하는 것으로

크롬에 작성한 화면이 나온다.

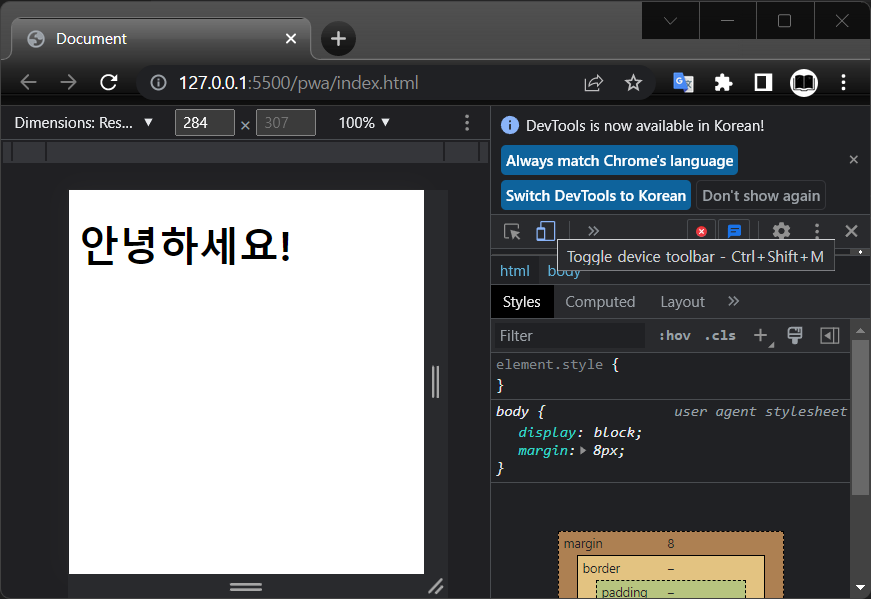
디버그 모드에서
디바이스 툴바 토글버튼으로 웹에서 모바일 모드로 전환하고


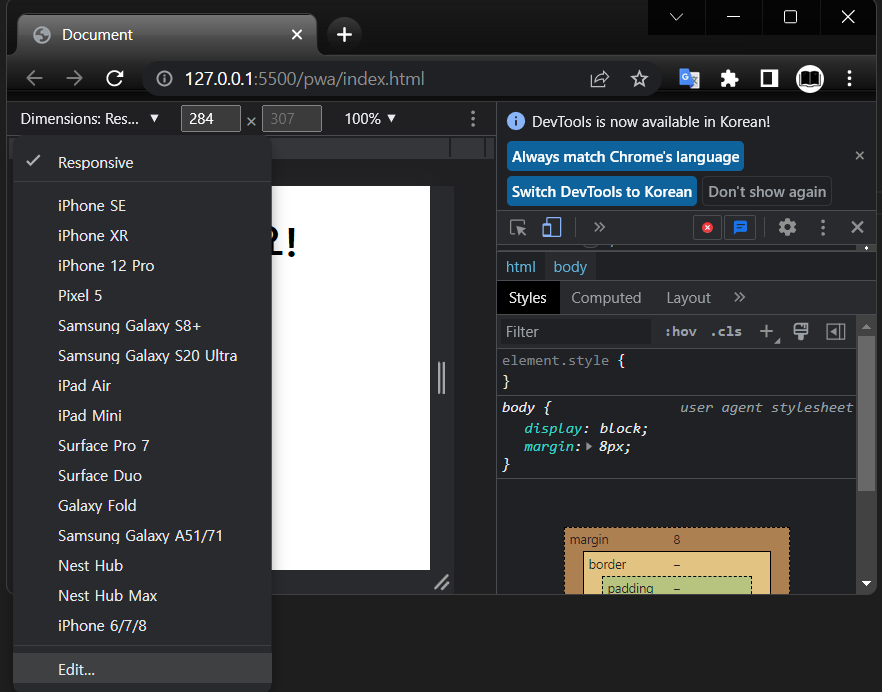
디바이스 목록에서 아이폰 6/7/8을 선택해 주면
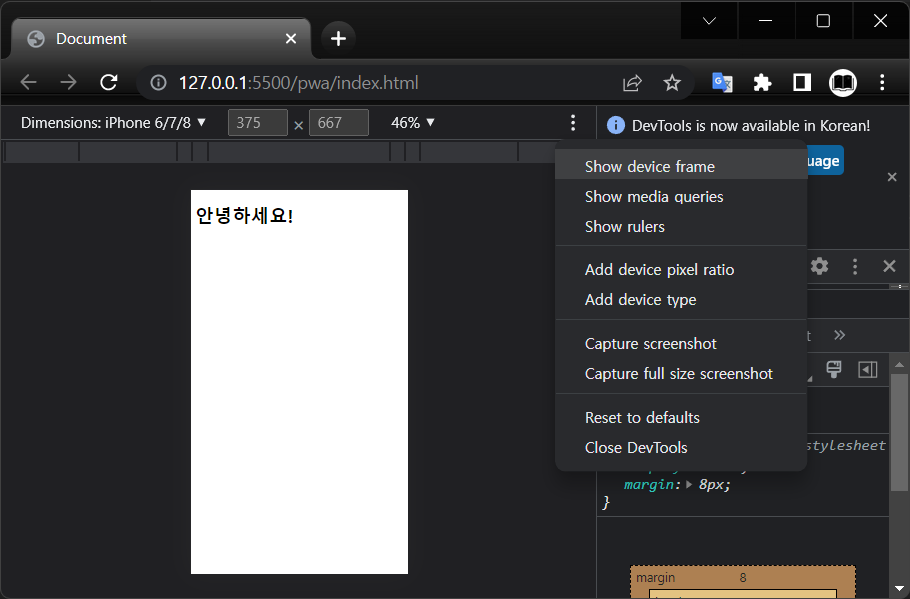
show device frame 속성 선택시 프레임이 표시된다.

vscode의 상태 표시줄에 port:5500 영역을 클릭하면,
live server가 종료되면서 Go Live 버튼으로 변경된다.

다시 Go Live 버튼을 클릭하면 live server가 시작된다.

eclipse에서 live server 시도하다가 시간만 보냈.. ㅋ
어찌어찌하여 1장은 봤는데, 생각보다 시간이 좀 걸리네... 어쩌지...
'book > PWA만들기' 카테고리의 다른 글
| [2nd].05 뷰 고급 기능 익히기 (작성중) (1) | 2023.06.07 |
|---|---|
| [2nd].04 뷰 기초 쌓기 (0) | 2023.05.09 |
| [1st].03 순수 자바스크립트로 PWA 만들기 (2) | 2023.05.09 |
| [1st].02장 모던 자바스크립트 꼭 필요한 것만 배우기 (1) | 2023.03.28 |
| 프로그레시브웹앱만들기 - intro (0) | 2023.01.25 |